JavaScript
JavaScript
目录
原型与原型链
这算是JavaScript的一大特色 —— 继承与原型链
不同于基于类的语言 (如 Java 或 C++)。它是动态的,并且本身不提供一个 class 实现。 (在 ES2015/ES6 中引入了 class 关键字,但那只是语法糖,JavaScript 仍然是基于原型的)
- 原型链
每个实例对象(object)都有一个私有属性(称之为__proto__)指向它的构造函数的原型对象(prototype)
该原型对象也有一个自己的原型对象( __proto__ ) ,层层向上直到一个对象的原型对象为null
根据定义,null没有原型,并作为这个原型链中的最后一个环节
几乎所有JavaScript中的对象都是位于原型链顶端的Object的实例
- 补充
尽管这种原型继承通常被认为是 JavaScript 的弱点之一,但是原型继承模型本身实际上比经典模型更强大
例如,在原型模型的基础上构建经典模型相当简单
prototype
概念
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
例如:
function Person(age) {
this.age = age
}
Person.prototype.name = 'kavin'
var person1 = new Person()
var person2 = new Person()
console.log(person1.name) //kavin
console.log(person2.name) //kavin
上述例子中,函数的prototype指向了一个对象,而这个对象正是调用构造函数时创建的实例的原型,也就是person1和person2的原型
原型的概念:每一个javascript对象(除null外)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性
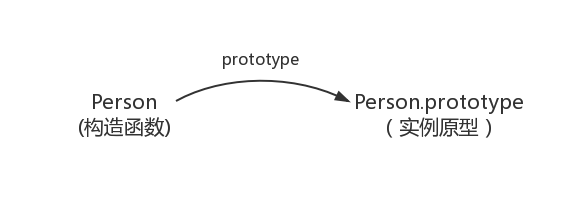
关系图

__proto__
概念
这是每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
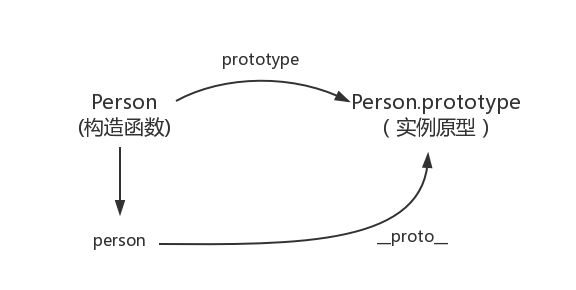
关系图

补充说明
绝大部分浏览器都支持这个非标准的方法访问原型
然而它并不存在于Person.prototype中,实际上,它是来自于Object.prototype,与其说是一个属性,不如说是一个getter/setter
当使用obj.__proto__时,可以理解成返回了Object.getPrototypeOf(obj)
constructor
概念
每个原型都有一个constructor属性,指向该关联的构造函数。
function Person() {
}
console.log(Person===Person.prototype.constructor) //true
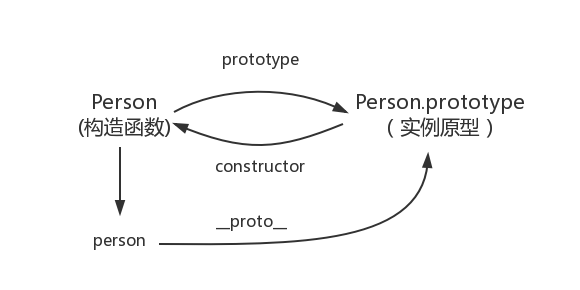
关系图

总结
function Person() {
}
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
补充说明
function Person() {
}
var person = new Person();
console.log(person.constructor === Person); // true
当获取person.constructor时,其实 person 中并没有 constructor 属性
当不能读取到constructor 属性时,会从 person 的原型也就是Person.prototype中读取,正好原型中有该属性
所以:
person.constructor === Person.prototype.constructor
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
原型的原型
概念
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();
obj.name = 'Kevin'
console.log(obj.name) // Kevin
其实原型对象就是通过 Object 构造函数生成的,结合之前所讲,实例的 proto 指向构造函数的 prototype
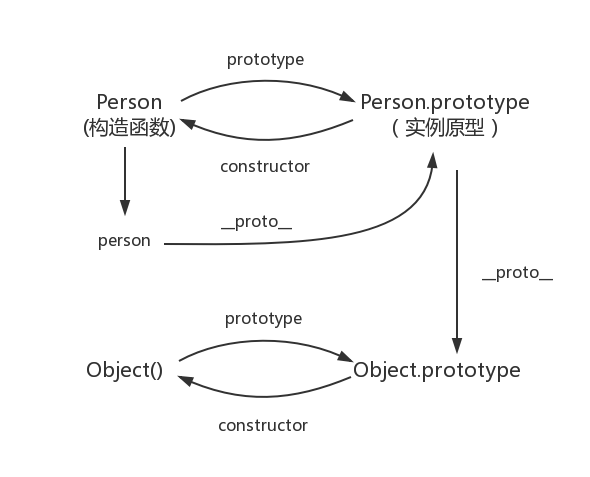
关系图

原型链
概念
简单的回顾一下构造函数、原型和实例的关系:
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。
那么假如我们让原型对象等于另一个类型的实例,结果会怎样?
显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。
假如另一个原型又是另一个类型的实例,那么上述关系依然成立。
如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念。
——摘自《javascript高级程序设计》
NULL
Object.prototype 的原型呢?
console.log(Object.prototype.__proto__ === null) // true
引用阮一峰老师的 《undefined与null的区别》 就是:
null 表示“没有对象”,即该处不应该有值。
所以Object.prototype.__proto__的值为null,跟Object.prototype没有原型,其实表达了一个意思。
所以查找属性的时候查到 Object.prototype 就可以停止查找了。
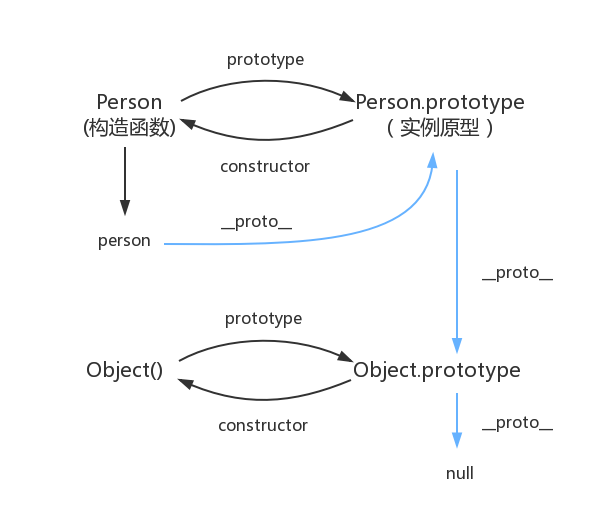
关系图

图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。