QT
QT
目录
比较 - 数种UI流
数种UI开发流,分别是
- widget、widget的可视化 —— ui(qt designer)
- qml、qml的可视化 —— qml设计器?
- (画布、浏览器 这种)
这里是指工作流,开发上的流程不同。
事实上ui和widget更相似,ui文件可以看成是一种简化的widget(ui编译后其实就是cpp文件)。
我个人倾向于认为ui是widget的一种类似 “超集” 的关系(实际不是),会更好理解
比较一览
Qt Widgets Application && Qt Quick Application
| 流 | 可选的附加工具 | 核心 | 开发的产品 |
|---|---|---|---|
| Qt Widgets Application | .ui (可选) qt designer | .pro QT += core gui (widgets)main.cpp #include包含各种头文件,使用QWidget对象main.cpp 使用 <QApplication> 库 | @皮卡丘不皮 Qt版的仿网易云 @SilverFox PyQt版的仿网易云 |
| Qt Quick Application | .qml (必选) qt quick designer | .pro QT += quick (qml).qml import QtQuick 2.0导入库使用各种QQuick对象main.cpp 使用 <QQmlApplicationEngine> 库 | 很多都是Qt工具: Qt Creator Qt Designe Studio QML Debugger Profiler (Timeline等) 优秀Example: Qt Quick Controls:musicplayer Qt Quick Controls:automotive |
在使用 Qt Widgets Application 时,会推荐使用.ui附加文件,最大的优点是 UI与逻辑 分离
Qt Widget Application又有多种不同组件
- QWidget系列,常用控件如 QWidget、QPushButton、QFlame 等、QWebEngineView 也属于这类
- QGraphics系列, 常用控件如 QGraphicsScene、QGraphicsItem 、
QGraphicsView (这个是QWidget)等。开发产品如NodeEditor
Qt Quick Application
- 实际会编译成 QQuick对象,如 QQuickRectangle (Rectangle)、 QQuickText (Text)、QQuickMouseArea (MouseArea) 等
但是这些类一般不手动操作,你去查文档也查不到这些类
比较 Qt Quick App & Qt Widgets App
功能比较
| 不同点 | Qt Widget | Qt Quick |
|---|---|---|
| 适合传统的桌面程序开发 | Qt 4.7 主推的技术 | |
| 新旧程度 | 更“老”、更成熟 | 更“新”、更“现代” |
| 桌面开发 | 传统的桌面程序来说,优先考虑使用 Qt Widgets | 更“现代”的 UI 与高级应用,建议使用 Qt5.x + QML 2.x + QtQuick 2.x |
| 移动开发 | 不建议使用 Qt Widgets,其显示效果、适应性都不好 | 建议使用 QML。协同 JavaScript,简单快捷、渲染效果更佳、界面更炫酷 |
| 拖拽 | Widgets要使用Drag对象 | 更简单快捷。在MouseArea对象中设置drag.target属性即可 |
| 交互代码 | C++ | 除了C++,还能嵌入JavaScript |
| 使用元素 | Widgets对象,例如QWidget、QPushButton、QFlame 等 | QQuick对象,例如QQuickRectangle (Rectangle)、 QQuickText (Text)、 QQuickMouseArea (MouseArea) 等 |
| 2D | —— | 可能更方便? |
| 3D | —— | 更方便。可以使用Quick 3D,有相应的3D组建 |
| 窗口自适应 | 好 | 不好(你可以把他理解成游戏,游戏一般都只给几个固定分辨率你选) |
| 相同点 | ||
| 跨平台 | 🟩 | 🟩 |
其他补充
text: qsTr("hello")中的qsTr和Widgets中的Tr效果应该是类似的
初始项目包含文件
(Qt Quick App 不愧是快速开发,真的很简洁)
| Qt Quick Application 初始项目 | Qt Widgets Application 初始项目 |
|---|---|
| - QtQuickTest.pro - main.cpp - qml.qrc/main.qml | - QtWidgetTest.pro - mainwindow.h - main.cpp - mainwindow.cpp - mainwindow.ui (可选) |
初始项目文件内容 - .pro
(相同的地方我删掉了)
Qt Quick Application
QT += quick
CONFIG += c++11
SOURCES += \
main.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
……Qt Widgets Application
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
……初始项目文件内容 - main.cpp
Qt Quick Application
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}Qt Widgets Application
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}比较 .qml & .ui
| .qml | .ui | |
|---|---|---|
| 语法 | 更类似于json / python字典 | 更类似于xml |
| 可读性 | 好 | 较差 |
| 界面可文本编辑 | 🟩可以直接编辑 | 🟥不可以直接编辑 |
| 界面可视化编辑 | 🟩体验较好 | 🟩体验较好 |
| 交互逻辑的可视化编辑 |
相同点
- 本质上都是解析并生成C++对象
- QML引擎在加载QML文件时,会为文件中的所有元素以某种方式创建相应的C++对象
- UI文件被构建后,会生成.h文件,UI文件中的空间会被创建为相应的C++对象
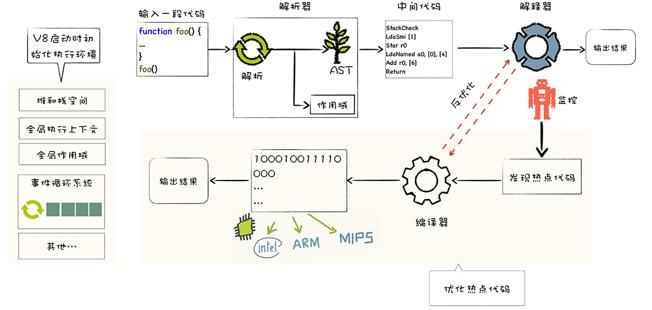
比较 QML引擎 & V8引擎
V8编译流水线

跨领域对比
前面的是Qt下各种工具的对比,那么如果包括Qt以外的工具呢,像HTML这种
比较 QML & HTML+CSS
QML优点:
- QML的可读性更好,他更类似于HTML和CSS的结合
- QML能通过id筛选使用其他元素的属性这点很方便
- 套娃方便、组件方便,HTML要通过Vue等框架才能实现这一点
HTML+CSS优点:
- HTML 内容与样式分离,界面与逻辑分离
- CSS样式更丰富
链接到当前文件 0
没有文件链接到当前文件