Qt
Qt
目录
设计模式与界面文件
ui文件
简概
ui文件本质是一种xml文件,其文件头部:
<?xml version="1.0" encoding="UTF-8"?>创建界面文件
创建项目时勾选 “Generate form 创建界面”,会自动生成界面文件
类名.ui,Forms即界面文件pro文件中会自动多出一行
FORMS += 类名.ui
设计界面
- 左侧是控件列表,可以拖拽或单击新建控件
- 正上是布局方式,可以用来设置布局或打破布局
- 右上是层次,可以右击添加工具栏和状态栏,可以右键菜单打破布局等
- 右下是属性表格
- 下面是创建过的action,再次拖拽出来可以共用action
底层原理深入解析
参考:【codenong】深入浅出解析Qt creator的ui文件原理及PIMPL设计
ui文件的生成文件
ui文件构建时生成.h扩展名的头文件
- Qt Creator中可以在项目目录的筛选中取消勾选 “隐藏生成的文件”,即可以看到生成的.h头文件
- 使用ui文件只是简化cpp文件的书写,本质和cpp文件并无什么不同
类的结构和巧妙设计
.ui生成的.h文件
// ... class Ui_MainWindow { // ... }; /**定义一个新类 Ui::MainWindow * Ui::MainWindow和MainWindow不是同一个类!!! * 前者继承于Ui_MainWindow,而后者继承与QMainWindow,后者包含前者的指针 * 如果在 MainWindow.cpp 中 using namespace ui; 则可能会导致两者混淆 */ namespace Ui { class MainWindow: public Ui_MainWindow {}; } // ...包含Ui::MainWindow的主类
/**前置声明 * 这里声明了一个和ui生成文件相同的Ui::MainWindow类 * 和Ui_MainWindow的情况不同,那里是先有了Ui_MainWindow,再将MainWindow设在Ui的命名空间内 * 这里还没定义MainWindow,不会将MainWinodw放到Ui命名空间内 */ QT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } QT_END_NAMESPACE class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); private: // .ui后生成一个.h,里面有一个UI_MainWindow类,Ui::MainWindow继承于UI_MainWindow类 // 提前声明 + 不include而在cpp才包含 + 使用非指针,是为了解耦合,修改ui文件时不需要重新编译incldue此类的文件。设计模式的思想 Ui::MainWindow *ui; }; #endif // MAINWINDOW_H
PIMPL设计模式
- 设计模式内涵
- 这种设计模式叫PIMPL(pointer to implement)
- 即一个私有的成员指针,将指针所指向的类的内部实现数据进行隐藏
- 作用
- 1、降低编译依赖,提高编译速度。
- 2、接口与实现分离,隐藏实现细节,降低模块耦合。在本文最后会对PIMPL再进行举例说明。
基本使用
用法1:QtDesigner可视化
用QtDesigner设计师界面打开,然后拖拽控件、调整属性即可
设计工具栏进入ui设计界面,优点:(就很像Android设计了)
- 可视化设计
- 有属性表
- 可拖拽布局、使用方便
- 自动起名(右下角属性栏中的
QObject下的objectName属性)
用法2:结合代码
代码调用ui对象
窗口cpp中有一个ui指针,通过该ui指针可以调用ui中的object
例如:ui->actionNew->setIcon(QIcon(".source/favicon.ico"));
按钮组与单选复选框
ui->rBtnMan->setChecked(true); // 设置默认选中
connect(ui->rBtnWoman, &QRaidoButton::clicked, [=](){qDebug()<<"Select 2"}); // 按钮组反馈
connect(ui->cBox, &QCheckBox::stateChanged, [=](int state){qDebug()<<state;}); // 复选框反馈(2是选中,1是半选,0是未选中)用法3:QUiLoader读取ui文件
该用法将ui文件当做资源文件,不常用
这种方式使用ui文件不会生成ui_*.h文件
#include <QtUiTools> // 提供QUiLoader类,需要:Qt += uitools
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QUiLoader loader; // ui文件加载器
QFile file(":/form/mainwindow.ui"); // ui文件
file.open(QFile::ReadOnly); // 读取ui文件
QWidget *widget = loader.load(&file);// 加载ui文件并导出QWidget
file.close(); // 关闭文件
widget->show();
return app.exec();
}其他
常用的属性
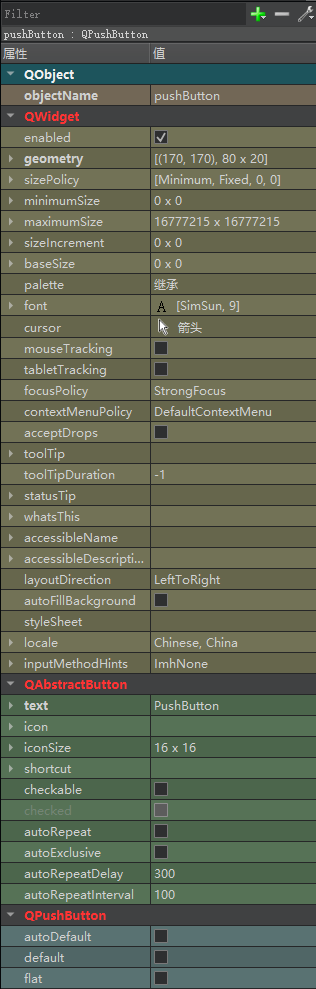
右下角是属性栏,最下面是该控件类,从下到上依次是下面类的基类。每个类都有自己的属性
MainWindow
- windowTitle,窗口标题
- 大小
- geometry,坐标和宽高尺寸
- minimumSize,最小宽高尺寸
- maximumSize,最大宽高尺寸
- 如果都改成一样即固定大小(同css的width、min-width、max-width调成一样值)
- 边距
- Layout...Margin,布局边距,默认是9
以QPushButton为例
- QObject,Qt类
- objectName,对象名
- QWidget,控件类
- enable,可使用
- cursor,鼠标悬停样式
- QAbstractButton,按钮的抽象基类
- text,文字
- icon,图标
- iconSize,图标大小
- shortcut,快捷键
- QPushButton,按压式按钮类
- ...

链接到当前文件 0
没有文件链接到当前文件